Google changes its search engine algorithm 500 to 600 times every year in the pursuit of perfection.
If you’re not up-to-date with the latest changes, your website rankings could drop. If you are up-to-date, you’ll have a serious edge over your competitors.
The latest ranking factors to be included in Google’s algorithm are the Core Web Vitals. These sets of metrics focus on creating a new standard for user experience in website design.
If you don’t optimize your website for these Core Web Vitals you can experience…
- Loss of visibility in search engines
- Loss of website traffic
- Drops in online sales
- Lower brand awareness
To help start you on your path to understanding the Google Core Web Vitals, we’ve put together an easy-to-digest guide with minimal industry jargon. A Core Web Vitals Guide for Dummies, if you will.
What are Google’s Core Web Vitals?
Core Web Vitals metrics are one of Google’s many search engine ranking factors. They’re a new set of metrics used to measure page experience.
Google has separated Core Web Vitals into three components:
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
These three components help Google determine if you’re providing users with an enjoyable website experience.
Largest Contentful Paint (LCP)
LCP measures how long it takes the largest visible content block on a page to render. In other words, it measures the loading speed of a page. When measuring LCP, Google looks at the main content on a page.
A one-second delay in mobile web page load times could impact your conversion rate by 20%. Meanwhile, people who have a negative experience on mobile are 62% less likely to purchase in the future.
People want fast, easy access to the information they need. If it takes too long for a page to allow user interaction, they’ll leave.
Google looks for an LCP score of 2.5 seconds or less. If your score is between 2.5 seconds and 4 seconds, you need improvement. If it’s above 4 seconds, you’re creating a poor user experience and need to improve your page speed as soon as possible.
Components that can impact LCP include:
- Unnecessary third-party scripts
- Bad web hosting
- Large page elements
First Input Delay (FID)
FID measures the interactivity time between user actions and the browser’s response. If the FID is too high, it could prevent users from completing actions such as clicking or tapping a button, signing in, or making a purchase.
A good FID score falls under 100 ms. A poor FID reaches over 300 ms.
Elements that can impact FID include:
- JavaScript
- Non-critical third-party scripts
- Browser caching
Cumulative Layout Shift (CLS)
CLS determines how stable a page is as it loads. If elements move around a page as it loads, you’ll have a high CLS.
It’s important to keep page elements stable as your website is loading otherwise, users will have to reconsider where your images, fields, links, and other elements are located. They might click or tap on something by mistake.
Elements that impact CLS include:
- Attribute dimensions for your media
- UI elements below the fold
- Ad elements
A good CLS falls under 0.1 seconds. A poor CLS reached 0.25 or higher. A higher CLS could indicate poor visual stability with sudden shifts of content.
How To Test Your Website’s Core Web Vitals
1. Insert your website address and then click Analyze.
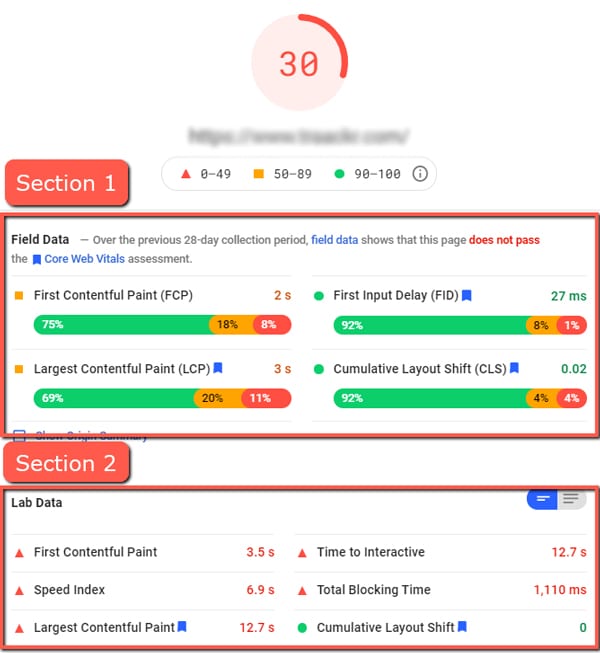
2. Wait for the test to complete and then review your score.
Section 1: Core Web Vitals Field Data compiled over the previous 28-day collection period. You may also see whether you pass the Core Web Vitals tests based on this field data.
Section 2: Core Web Vitals Lab Data compiled during the test you just conducted.
Your goal should be a score of at least 50 - 89.
Why Do the Core Web Vitals Matter?
Google wants to provide its users with the best possible online experience.
Page experience considers how users perceive their experience after interacting with a page. Optimizing the user experience (UX) can make online experiences more enjoyable for users.
As visitors become more engaged and experience less friction, they can convert to customers on your website with ease.
Google recently combined its Core Web Vitals with its existing search signals for web page experiences, including:
- Mobile-friendliness
- Safe-browsing
- HTTPS-securing
- Intrusive interstitial guidelines
Improving the user experience by passing Core Web Vitals will help your website visitors engage and convert. It will also greatly increase the chances that your website will have better rankings than your competitors in search engines.
What Happens if You Don’t Optimize for the Core Web Vitals?
Without optimizing for the Google Core Web Vitals, you greatly increase the chances of losing rankings and limiting your visibility in search engines.
It’s not all about search engines, however. Bad user experiences lead to struggles in online sales and a poor brand reputation.
In fact, nearly 90% of online shoppers won’t return to a site after a bad experience. About 70% of online businesses fail because of bad usability. Bad mobile optimization annoys nearly 50% of users, too.
Over 40% of people will tell friends about a bad online experience.
Optimizing for the Core Web Vitals and User Experience (UX) Better UX could yield conversion rates of up to 400%.
In fact, good UX could:
- Encourage people to remember your brand in a positive light
- Increase customer satisfaction
- Grow online productivity
- Increase sales
- Improve your ROI
You can improve your business website performance by updating your web design and development.
Optimize Your Website Core Web Vitals As Soon As Possible
This algorithm update is not a suggestion to optimize your website, it can be considered a requirement.
We’ve known about the new algorithm update for months. In order to protect ourselves and our clients, we’ve completed the optimizations before the algorithm was even released.
If you find yourself just now learning about this algorithm update, it’s not too late. The sooner you optimize your website for the Core Web Vitals, the better.
Start improving your ROI and protect your brand visibility in search engines by optimizing for Google’s Core Web Vitals today.